<a href="https://expense-tracker-mina.herokuapp.com">DEMO</a>/<a href="https://github.com/mpragnarok/expense-tracker-sequelize">GitHub</a>
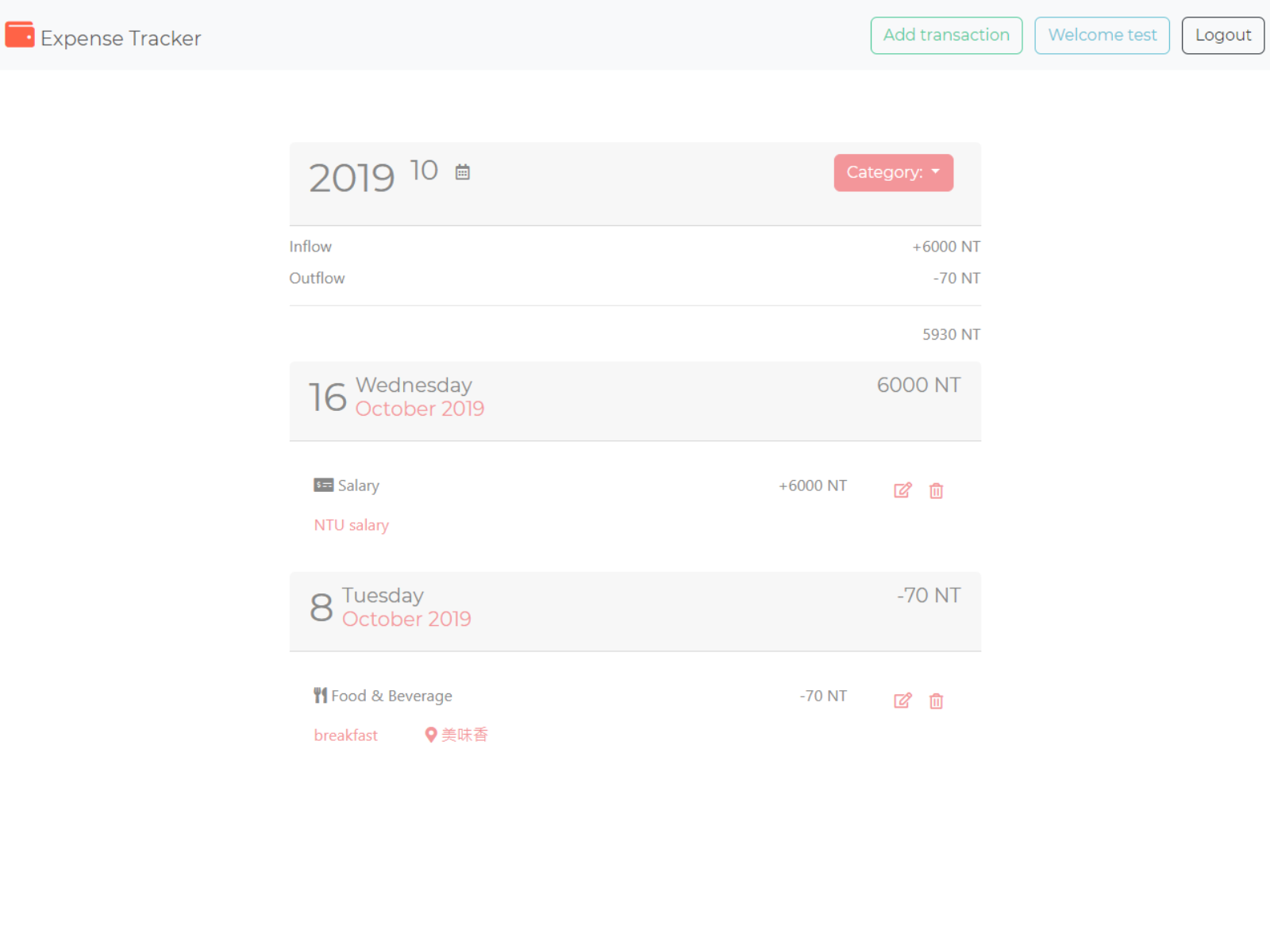
<span style="color: rgb(136, 136, 136); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;">Expense Tracker 採用HTML/CSS/Bootstrap建置基本的網站介面,並透過Bootstrap建立響應式網頁(RWD),主頁面以年及月份顯示,並顯示每日及每月的支出與收入統計,另外也具有篩選分類的功能,DEMO部屬於Heroku。</span>
<ul>
<li>前端: 採用HTML/CSS/JavaScript建立網頁基礎架構</li>
<li>RWD: Bootstrap實現RWD網頁介面</li>
<li>資料呈現: 運用Handlebars呈現動態網頁資料</li>
<li>後端: 使用Node.js/Express.js架設後端</li>
<li>資料庫: MySQL/Sequelize ORM</li>
</ul>
Please login to comment.