DEMO
https://ging19920224.github.io/pomodoro/#/
原始碼
https://github.com/Ging19920224/pomodoro
開發技術:
Vue cli 3
使用 Vue Router 開發頁面切換
使用 Vuex 管理專案資料
使用 Sass 開發樣式介面 ,並以 BEM 方式命名
以 Sass 7-1 Pattern 設計 Scss 架構
使用 localStorage Web API 開發本地端資料存取
功能:
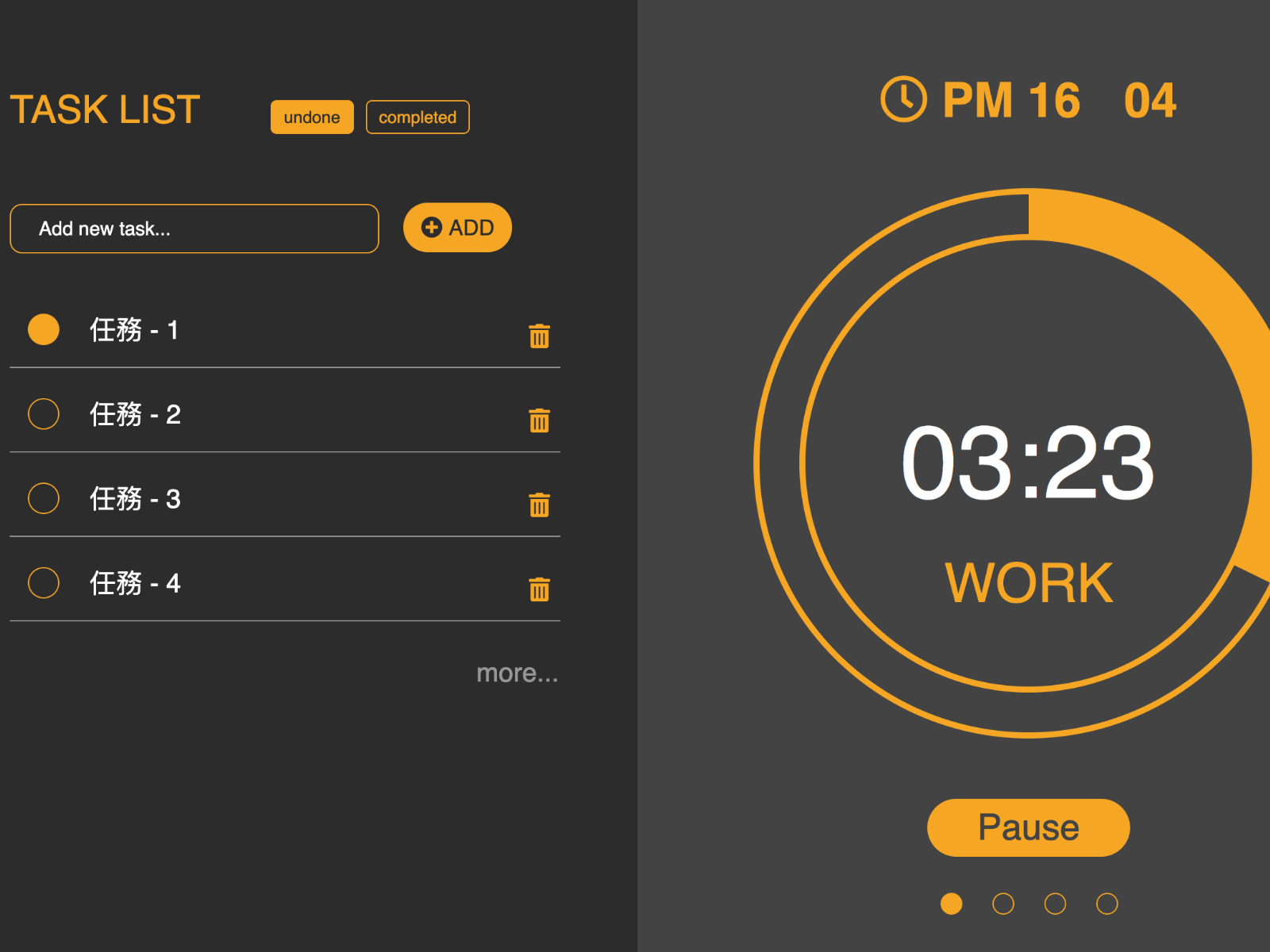
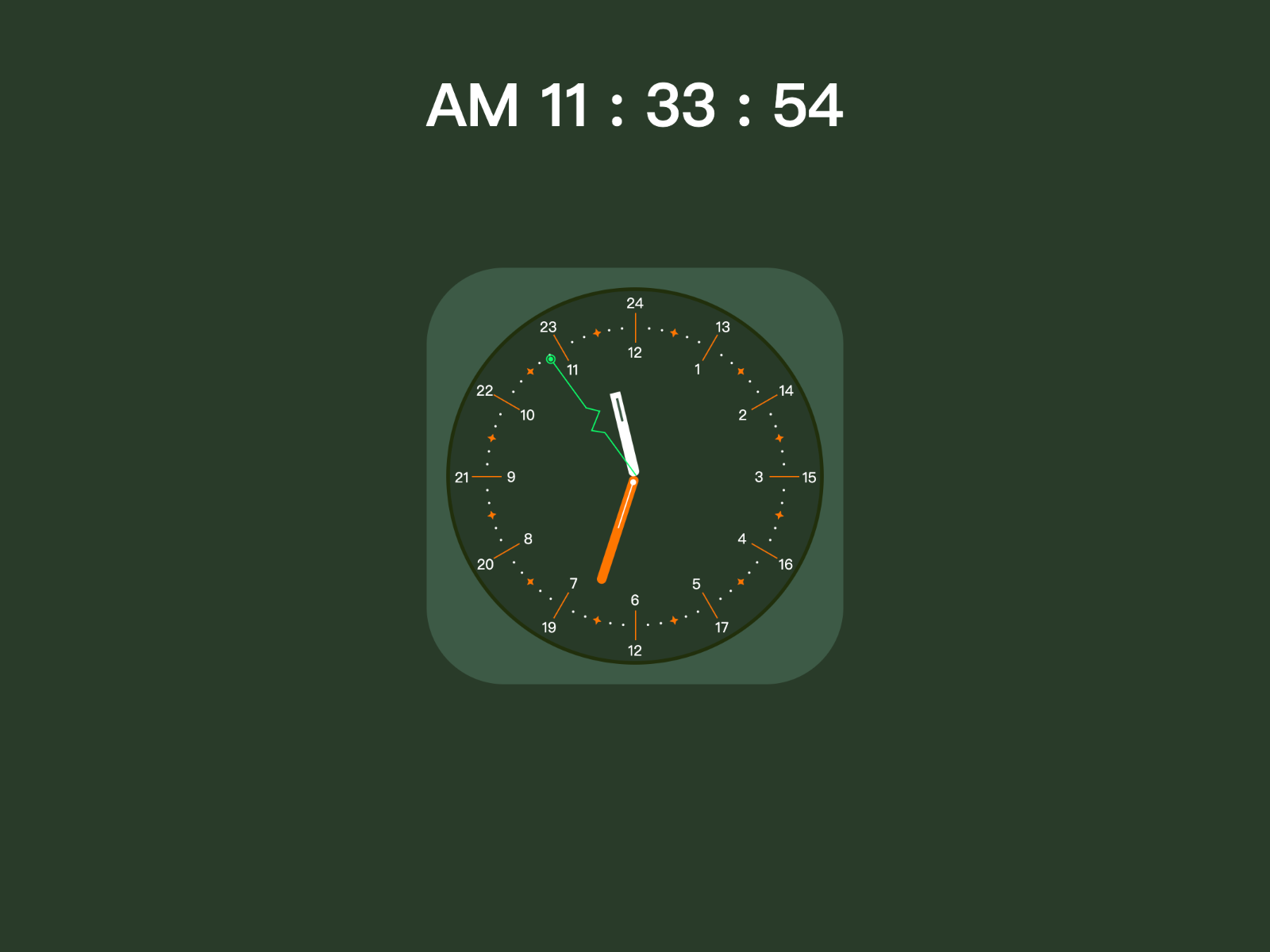
動態計時器
可新增或刪除任務並支援本地端存取
可查看當日已完成和未完成任務
可查閱每個禮拜完成任務數量
動態統計圖表
可選取不同鈴聲並能本地端存取
可自行調整執行任務時間並能本地端存取
聲明:
設計稿來自 The F2E 設計師 p.hhuang
Please login to comment.