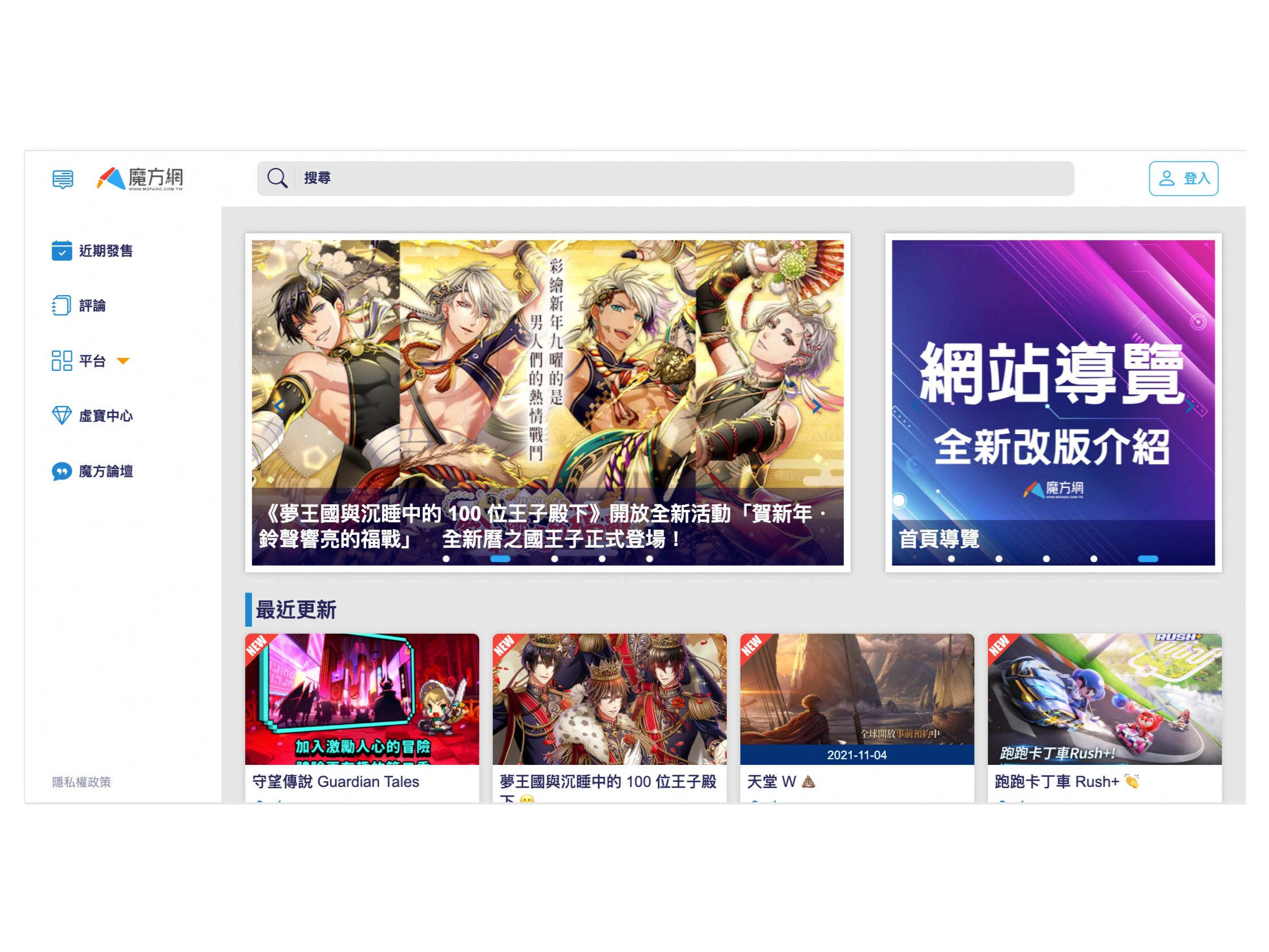
背景
- 這是一個朋友介紹來的案子
- 對方已經有完整的 Wireframe 以及 Flow,我負責製作成最終要給前端看的 Mockup。
- 而為了未來的迭代方便,我也一併協助處理 design system 的部份。
設計流程
- 第一次的會議中,為了避免風格問題,我詢問對方是否有品牌已經定義好的 style guide 可以參考。
- 一些基本的定義譬如 color、icon、font 等對方雖然還沒有完全做好,但已經有了,我也在這些基礎上去延伸製作 design token 以便後續的 mockup。
摩擦
- 我畢竟不是內部人員,所以中間針對設計總是會有一些摩擦。
- 但比起「我覺得比較好」這種單純基於主觀感受的闡述,基於事實的理性說明是我認為設計師很重要的技能。
- 譬如對方就有提出希望把通知的顏色從原本的紅色改成黃色,於是我提出了自己的想法(圖1)
- 就算對方還是堅持也沒有什麼關係,畢竟我的目的是讓對方知道我的想法,每個人都有盲點,或許對方也有一些我沒有思考到的地方。
- 另外一個則是對方發現我在設計 table 的時候沒有按照 wireframe 裡面設定的 10 列,於是詢問我原因(圖2)
- 當然也有失敗的時候(圖3)
成果
連結
- 總共用了約 120 小時來製作,之所以會專案時間會長達兩個月,主要還是在溝通上面。
- 產出了兩個大小的 mockup = 1920 以及 1440。
- 定義了基本的 color、icon、font 等 design token。
學習
這是人生的第一次接案經驗,讓我了解了這些事情。
- 即便有理,也不一定可以說服得了對方。
- 設計的結果被推翻其實是一個經常發生的事情。
- 就算立意良善,也不總是能讓對方感受到
協助業主將 wireframe 製作成 mockup
Please login to comment.