CakeResume 找人才
職場能力評價定義
個性隨和、帶點幽默,
喜愛音樂與動漫、還有那種可能一生中都用不到的冷知識
連學生時期一併算入已踏入前端領域逾 9 年, (2015起)
漸漸理解到只要專精一項、要上手其他的項目也不會太難的那種程式浪漫。
對於前端技術這些年來的爆炸性成長感到心累的同時、也覺得自己非常幸運能一直跟著趨勢往前走。
以前熱衷於在前端分享平台 codepen 上發表作品,
累積至今也有些點閱破萬破千的成果。
近年隨著工作上的技術分離,對於純動畫效果展示的作品產量雖不如以往,
但也因此在以純功能性質為主、重視設計架構與效能的專案開發有了非常大的進步。
-
過去的累積必定會在未來找到它的歸屬
如今也在為了解決生活中的小事而寫著程式
技能欄 Skills
HTML
CSS
使用 SCSS 和 Tailwind CSS,
熟悉 flex 與其他常規排版操作。
Javascript
專精
包含 ES5 與ES6
熟悉模組化與異步請求
熟悉純值與記憶體位置的概念
原型練, prototype 和閉包等相關知識
各式 Worker, storage 與瀏覽器除錯等
框架與套件 Frameworks & Packages
Vue / Nuxt
專精 (vue2)
含 SPA 與純靜態 Vue.js
有 vue2 與 vue3 的開發經驗
store 使用 vuex 與 pinia 的經驗皆有
Webpack、Vite 的調適經驗等
React
學習中
頂著 vue 的知識學習的第二個前端框架。
其他
pnpm、axios、moment、lodash、elementUI、sweetalert、json-server、ChanceJS、socket.io
...等使用經驗
輔助工具
Git
專精
熟悉各大版本控制流程與操作指令
熟悉 submodule 與 worktree 的使用
熟悉各種復原機制的步驟與場景
搭配部署相關的狀態重整與 gitlab CI/CD 腳本撰寫經驗
終端機Shell
使用的 shell 為 zsh
開發各式指令工具利於操作控管機器服務
撰寫各式場景、各種產品的部屬腳本
因應技術債限制而撰寫的客製化流程
搭配 Docker 與 nginx 作服務建制等
Docker

風險管理系統

NFT 分析展示

樂透彩券
短時間請求次數非常高的產品
因應多種玩法而衍伸的程式碼複用性與維護和修改的彈性性為重點

體育彩券

行銷站
為了增加曝光度而生的各種推廣用網站。
除了吸眼球的大量資料以外,
同時也提供外嵌式的部落格小工具程式碼增加推廣力度。

代理系統

複合式入口網站
結合了上述如彩券、體育和代理系統的入口網站,含處理各子專案間的獨立打包等與該如何複用與 MVC 和 SPA 的套件等。
串接其他第三方電子遊戲等也在此處。

後台報表系統

各式專案打包腳本
結合 Jenkins 組態參數傳遞
實作了部分區塊更新、打包資源的共用與快取、最小人力的自動化與客製化錯誤補捉等

快閃式活動網站
大事記 Experience
幣安 - 資深前端工程師 2022.06 - 2023.08
- 舊有專案維護與翻新
公司人數日漸龐大,許多在衝刺期的功能隨著時間過去會開始有些當時沒考慮到的錯誤情況逐漸出現,也會有因為部門職權轉移等因素造成長期未使用或未維護的問題。以較新的技術逐步迭代更新這些較舊的程式碼,補充遺漏的錯誤捕捉與邊際問題、同時確保舊有功能正常等。
- 共用模組的開發與維護
透過嚴格的規範與和視覺設計師緊密的溝通,打造一個不僅容易上手、需要客製化也很方便的前端通用模組。
- 後台新功能開發
針對舊有的功能,在其原有的流程內添加新的流程節點與可控項目,讓舊功能不僅可以適應新的場景和需求,也添加了像是在預先判斷場景後、自動填入可能的內容等等的附加功能。除了大幅縮短操作時間,也讓新人訓練可以更快上手、減少人為失誤等。
- 客戶端功能開發與維護
使用 React, 主要開發事件狀態的流轉與相關資料呈現的部分。且因為專案龐大而使用了 mono repo 的技術等。
- 實驗性功能開發
因應 AI 潮流,開發了許多供內部人員使用的實驗性功能。與後端人員共同開發,將難以閱讀的資料或運算結果以適合的方式展示。搭配著既有的 NFT 數據資料,嘗試了許多有趣的新功能。
- 分享會
由於全員都是遠端工作,每週一次的分享會不僅僅是技術相關的分享,同時也是大家分享自己生活的 team building 時間。和來自世界各地的組員聊聊天,分享不同的文化習俗與所見所聞,有幸遇到樂於分享的組員們真的很幸運。
天堂遊戲 - 前端工程師 2017.09 - 2022.05
- 舊有專案維護與重構
將舊專案的 knockout 轉換成 vue,同時也逐步將 Golang 的 MVC 框架改成 SPA 前後端分離
- 各層級快取機制的建立與優化
快取住單一專案沒有異動到的部分
透過客製化的 hash 快取資源檔,同時也因應會日漸成長的容量做機器資源整理
- 複用性規則制定與原型創建
根據常用的新舊子組件創建專屬的建構子做出規範的同時維持擴充性,
藉此提示下一個工程師不會誤用此組件等
- 版本管理與包布板機制創建
因應各個專案客製化打包流程,且規劃組合專案的打包順序與快取方式。
同時也有在災難發生時的快速回滾機制
- 新專案的規劃與建置
產出雷同專案架構下的基本雛型後交付給其他組員後續開發。
也有將舊專案的流程逐步統一成新架構
- 極大數量元件的畫面效能規劃與處理
處理舊有專案上不合理的渲染方式與程式碼編排,
大幅度提高渲染效率和程式碼的可讀性
- Git 和 Javascript 講師
風尚數位 - 前端工程師 2016.10 - 2017.07
- 活動案切版與串接 api
因應各個節日創建該節日的活動案網站
- 舊版網站程式碼維護與重構
社群網路群雄並起、前端技術爆炸成長的開端,網站改版刻不容緩
- 單一功能性 function library 製作
為了讓下次專案能更順利,自己幫自己種樹,自己在自己種的樹下乘涼
- 新技術研究與實作
公司有新想法,先遣隊的探路是必需的
課程前端講師 2016.09
視覺作品集 Visualized Projects
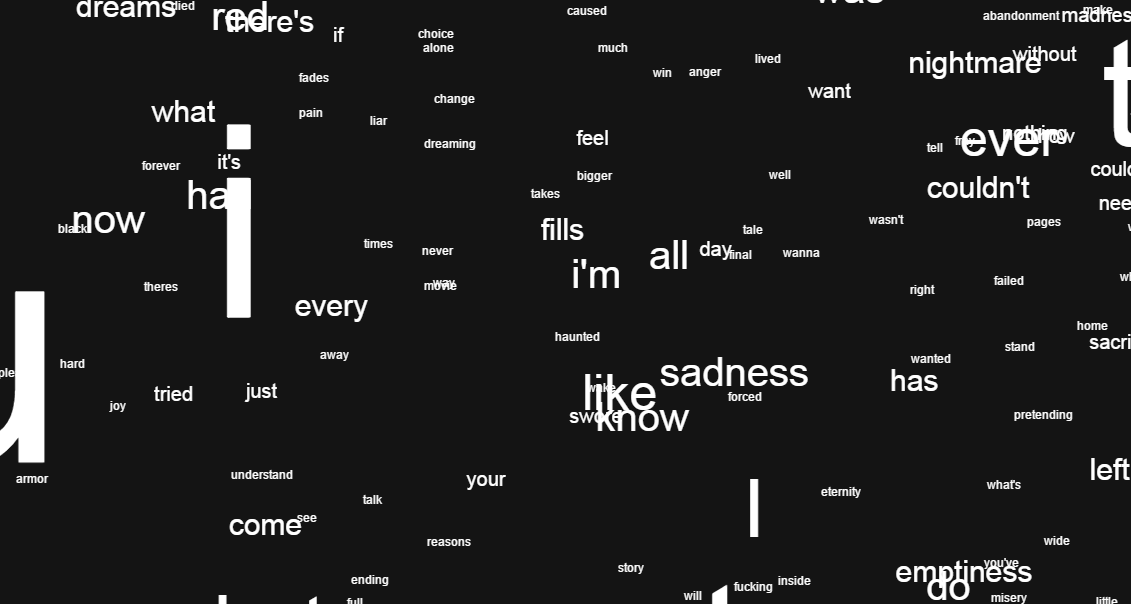
Floating Words
計算歌詞裡每個字的出現頻率決定文字的大小和速度、藉此營造出景深
個性隨和、帶點幽默,
喜愛音樂與動漫、還有那種可能一生中都用不到的冷知識
連學生時期一併算入已踏入前端領域逾 9 年, (2015起)
漸漸理解到只要專精一項、要上手其他的項目也不會太難的那種程式浪漫。
對於前端技術這些年來的爆炸性成長感到心累的同時、也覺得自己非常幸運能一直跟著趨勢往前走。
以前熱衷於在前端分享平台 codepen 上發表作品,
累積至今也有些點閱破萬破千的成果。
近年隨著工作上的技術分離,對於純動畫效果展示的作品產量雖不如以往,
但也因此在以純功能性質為主、重視設計架構與效能的專案開發有了非常大的進步。
-
過去的累積必定會在未來找到它的歸屬
如今也在為了解決生活中的小事而寫著程式
技能欄 Skills
HTML
CSS
使用 SCSS 和 Tailwind CSS,
熟悉 flex 與其他常規排版操作。
Javascript
專精
包含 ES5 與ES6
熟悉模組化與異步請求
熟悉純值與記憶體位置的概念
原型練, prototype 和閉包等相關知識
各式 Worker, storage 與瀏覽器除錯等
框架與套件 Frameworks & Packages
Vue / Nuxt
專精 (vue2)
含 SPA 與純靜態 Vue.js
有 vue2 與 vue3 的開發經驗
store 使用 vuex 與 pinia 的經驗皆有
Webpack、Vite 的調適經驗等
React
學習中
頂著 vue 的知識學習的第二個前端框架。
其他
pnpm、axios、moment、lodash、elementUI、sweetalert、json-server、ChanceJS、socket.io
...等使用經驗
輔助工具
Git
專精
熟悉各大版本控制流程與操作指令
熟悉 submodule 與 worktree 的使用
熟悉各種復原機制的步驟與場景
搭配部署相關的狀態重整與 gitlab CI/CD 腳本撰寫經驗
終端機Shell
使用的 shell 為 zsh
開發各式指令工具利於操作控管機器服務
撰寫各式場景、各種產品的部屬腳本
因應技術債限制而撰寫的客製化流程
搭配 Docker 與 nginx 作服務建制等
Docker

風險管理系統

NFT 分析展示

樂透彩券
短時間請求次數非常高的產品
因應多種玩法而衍伸的程式碼複用性與維護和修改的彈性性為重點

體育彩券

行銷站
為了增加曝光度而生的各種推廣用網站。
除了吸眼球的大量資料以外,
同時也提供外嵌式的部落格小工具程式碼增加推廣力度。

代理系統

複合式入口網站
結合了上述如彩券、體育和代理系統的入口網站,含處理各子專案間的獨立打包等與該如何複用與 MVC 和 SPA 的套件等。
串接其他第三方電子遊戲等也在此處。

後台報表系統

各式專案打包腳本
結合 Jenkins 組態參數傳遞
實作了部分區塊更新、打包資源的共用與快取、最小人力的自動化與客製化錯誤補捉等

快閃式活動網站
大事記 Experience
幣安 - 資深前端工程師 2022.06 - 2023.08
- 舊有專案維護與翻新
公司人數日漸龐大,許多在衝刺期的功能隨著時間過去會開始有些當時沒考慮到的錯誤情況逐漸出現,也會有因為部門職權轉移等因素造成長期未使用或未維護的問題。以較新的技術逐步迭代更新這些較舊的程式碼,補充遺漏的錯誤捕捉與邊際問題、同時確保舊有功能正常等。
- 共用模組的開發與維護
透過嚴格的規範與和視覺設計師緊密的溝通,打造一個不僅容易上手、需要客製化也很方便的前端通用模組。
- 後台新功能開發
針對舊有的功能,在其原有的流程內添加新的流程節點與可控項目,讓舊功能不僅可以適應新的場景和需求,也添加了像是在預先判斷場景後、自動填入可能的內容等等的附加功能。除了大幅縮短操作時間,也讓新人訓練可以更快上手、減少人為失誤等。
- 客戶端功能開發與維護
使用 React, 主要開發事件狀態的流轉與相關資料呈現的部分。且因為專案龐大而使用了 mono repo 的技術等。
- 實驗性功能開發
因應 AI 潮流,開發了許多供內部人員使用的實驗性功能。與後端人員共同開發,將難以閱讀的資料或運算結果以適合的方式展示。搭配著既有的 NFT 數據資料,嘗試了許多有趣的新功能。
- 分享會
由於全員都是遠端工作,每週一次的分享會不僅僅是技術相關的分享,同時也是大家分享自己生活的 team building 時間。和來自世界各地的組員聊聊天,分享不同的文化習俗與所見所聞,有幸遇到樂於分享的組員們真的很幸運。
天堂遊戲 - 前端工程師 2017.09 - 2022.05
- 舊有專案維護與重構
將舊專案的 knockout 轉換成 vue,同時也逐步將 Golang 的 MVC 框架改成 SPA 前後端分離
- 各層級快取機制的建立與優化
快取住單一專案沒有異動到的部分
透過客製化的 hash 快取資源檔,同時也因應會日漸成長的容量做機器資源整理
- 複用性規則制定與原型創建
根據常用的新舊子組件創建專屬的建構子做出規範的同時維持擴充性,
藉此提示下一個工程師不會誤用此組件等
- 版本管理與包布板機制創建
因應各個專案客製化打包流程,且規劃組合專案的打包順序與快取方式。
同時也有在災難發生時的快速回滾機制
- 新專案的規劃與建置
產出雷同專案架構下的基本雛型後交付給其他組員後續開發。
也有將舊專案的流程逐步統一成新架構
- 極大數量元件的畫面效能規劃與處理
處理舊有專案上不合理的渲染方式與程式碼編排,
大幅度提高渲染效率和程式碼的可讀性
- Git 和 Javascript 講師
風尚數位 - 前端工程師 2016.10 - 2017.07
- 活動案切版與串接 api
因應各個節日創建該節日的活動案網站
- 舊版網站程式碼維護與重構
社群網路群雄並起、前端技術爆炸成長的開端,網站改版刻不容緩
- 單一功能性 function library 製作
為了讓下次專案能更順利,自己幫自己種樹,自己在自己種的樹下乘涼
- 新技術研究與實作
公司有新想法,先遣隊的探路是必需的
課程前端講師 2016.09
視覺作品集 Visualized Projects
Floating Words
計算歌詞裡每個字的出現頻率決定文字的大小和速度、藉此營造出景深