<a href="https://restaurant-forum-mina.herokuapp.com/">DEMO</a>/<a href="https://github.com/mpragnarok/restaurant-forum">GitHub</a>
<span style="color: rgb(136, 136, 136); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;">
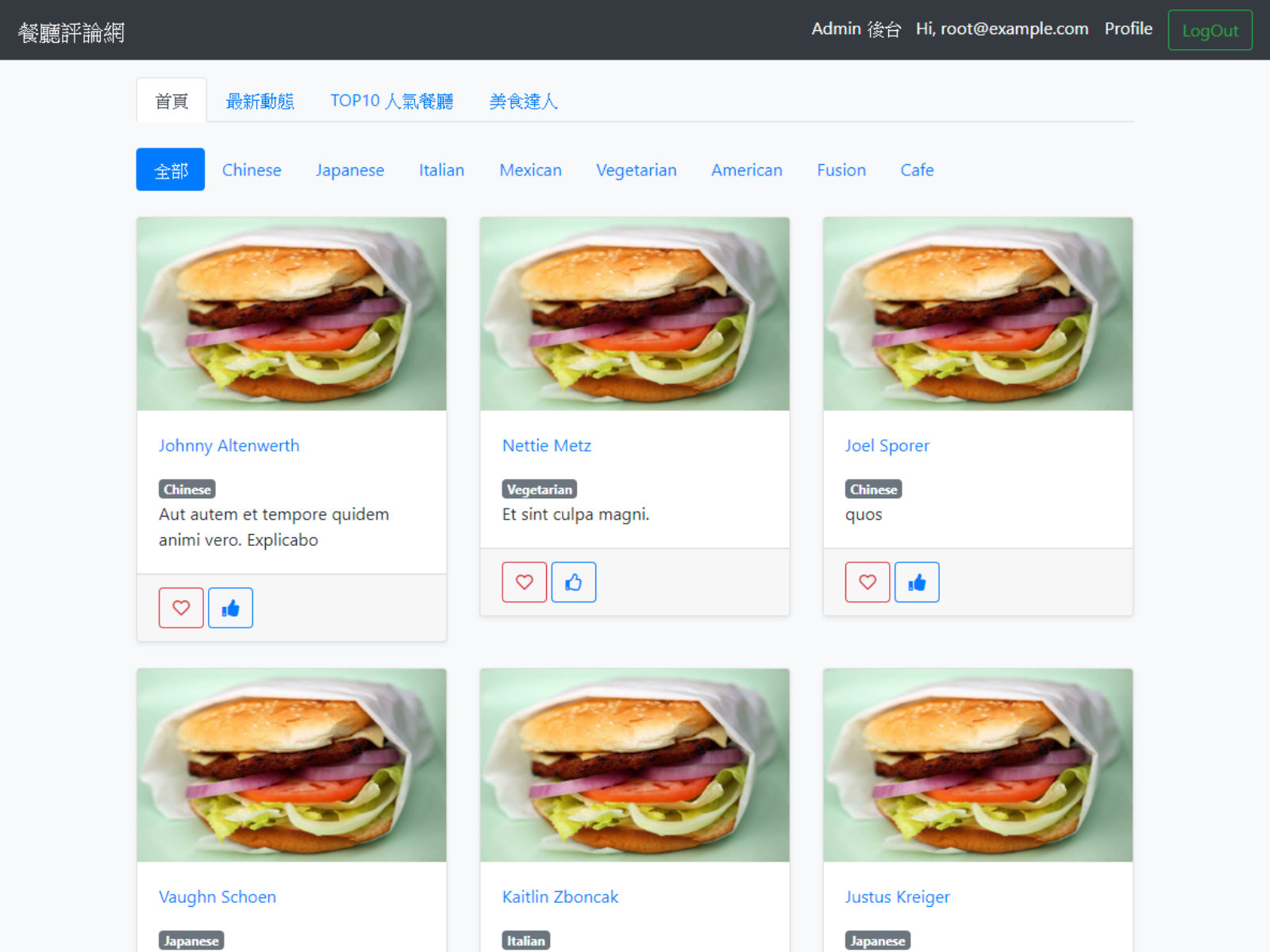
Restaurant forum 採用HTML/CSS/Bootstrap建置基本的網站介面,透過Bootstrap建立響應式網頁(RWD),依使用者身分顯示前台與後台頁面,為前後端整合之網站,同時也建構API伺服器,做為未來開發前後端分離網頁所用。</span>
<ul>
<li>前端: 採用HTML/CSS/JavaScript建立網頁基礎架構</li>
<li>RWD: Bootstrap實現RWD網頁介面</li>
<li>資料呈現: 運用Handlebars呈現動態網頁資料</li>
<li>後端: 使用Node.js/Express.js及RESTful API, MVC等概念架設後端</li>
<li>API: 開發API伺服器,做為未來前後端分離資料界皆所用</li>
<li>資料庫: MySQL/Sequelize ORM</li>
<li>部屬: Heroku</li>
</ul>
請先登入再留言。