#上課紀錄 #UX三刀流 #使用者體驗設計 Week7-9 課程筆記+心得
這三週因為是自己沒接觸過的範圍,筆記量偏多XD
最近在圖書館借了一本《我們的行為是怎樣被設計的》,書中的舉例恰恰符合了8-9週人機互動的內容,讀起來讓我有複習的效果,真心推薦同樣在學習UX的朋友們👍
基本上是依照上課講義來寫心得跟筆記的,其餘購買課程的自修部分會另外寫XD
https://youtu.be/Q2WscyX2stk?si=jVdxfFlAPvWl2n-g
------
【2024春季班W7: 1-5】
20:16~20:19 CP值是人們選用產品的關鍵。隨著每個人需求不同,CP值的感受也會有所不同。
就如同之前共學群組上熱烈討論的電商平台與電子書平台,每個人對不同的平台使用都各有覺得好或壞的地方。
20:33 知己知彼是競爭取勝的要素。除了要從對方優勢想出更好的,更要從對方的劣勢思考檢討出改善的方向。
20:38 我們不能夠只針對相同產品當作競爭對手。要從更廣泛的角度(客群、需求、方案)來定義。
21:27 產品的競爭力,來自於三個重要的元素:人們想要的+人們想要,而且對手做不了的+有利可圖的。
自己的產品不可能不會被拿來比較,別人的產品我們也要拿來比較,並從中學習改良或創新,如此才不會讓產品逐漸被競品打敗。
------
【2024春季班W8: 2-3】
45:17 「介面」和「互動」的設計=架構人與機器溝通的橋樑
45:28
●HCI=人機互動,研究人與電腦互動的一門科學,包含了:
○電腦科學(電腦&互動裝置)
○認知科學(使用者&心理學)
○人因工程(人&互動事物&人造物間關係)
●CHI=人因工程在電腦系統中應用
45:53~46:01
●互動循環→UX的互動基礎
●人機互動設計上的兩個落差(易用性評估):
這部分讓我想到在Youtube上滑到的一個短片,內容是一個聲控燈。
短片的人物用非常清楚的發音說「開燈(゜▽゜)」,燈沒有反應。第二次增加音量的發音「開、燈(゜▽゜)」,燈還是沒有反應。
最後用了非常奇特的腔調「凱鄧ㄥㄥㄥㄥ!!╰(‵□′)╯」,是的,燈終於亮了
姑且不論是否有誇大成分,此短片的情境我想滿能表達人機互動設計上的兩個落差的🤣
○使用者規劃行動(使燈亮而說「開燈」)和系統接收(接收器聽不懂使用者的「開燈」)的落差
○系統表現(「凱鄧ㄥㄥㄥㄥ!!」才會使燈亮)和使用者期待(簡單說句「開燈」就要開燈)的落差
46:31
●HCI 的任務:人、機、任務組成下進行設計與研究
○使用者:資訊處理、語言邏輯、人因工程與人體工學
○電腦:輸入輸出裝置、對話技術(元件)、圖像、架構邏輯
○應用領域和情境:社會組織與工作、應用場域、人機協同
○發展(研發與設計)流程:洞察需求、實作技術與工具、評估技術、雛形開發與案例分析
46:51
●HCI研究的理論與原則提供了UX設計時的基本邏輯
○理論:從根本了解人與系統互動原理,理解人們認知處理狀態
○原則:理論歸納後引導設計方向
○規範:具體制定主題與相應規格達到設計溝通與一致性
46:57~47:04
●從兩位大師的原則歸納出了設計必須:
○減少使用者的理解成本
○避免過度繁瑣的操作步驟
○明確的回饋指示
○正確且合理的心智模型
○容錯機制
○因應操作的熟悉度給予通用或標準化
想到最近從圖書館借了《我們的行為是怎樣被設計的》一書,裡頭第一章提到的三哩島核電廠例子。發現三哩島核電廠就這麼恰巧跟這些原則唱了大反調XDD(當然書裡提及後來有改善)
回頭再看看這本書的例子配著這部份就更加了解兩位大師的設計原則多麼必要且重要了。
※課程指定作業:分享一個你生活上的人機互動例子,拆解他的”輸入”和”輸出”的流程
因為我前天剛好去吃了麥當勞,我以麥當勞自助點餐機為例╰(*°▽°*)╯
輸入 ↔ 輸出(排版亂請見諒)
開始點餐 ↔ 選擇內用外帶畫面
選取內用 ↔ 進入餐點選擇頁
選取餐點 ↔ 餐點列入購物車
點選購物車結帳 ↔ 進入付款與載具確認流程
刷載具刷支付 ↔ 收據與取餐單印出
------
【2024春季班W9: 2-4】
48:05 介面不能只是看得到而已,還需要能夠看得懂、能夠充分與使用者進行溝通並解決使用者的問題/滿足使用者的需求。
48:21
●資訊需求的掌握程度決定產品的易用性:
○「系統『需要』」但「人們『未知』」→ 提醒、引導或教學方式讓人們獲得資訊
○「系統『不需要』」但「人們『未知』」→ 忽略(因不在需求內)
○「系統『需要』」且「人們『已知』」→ 把資訊安排得容易被看見
○「系統『不需要』」但「人們『已知』」→ 忽略或提供彈性(互動選項)
48:46
●透過介面技術或互動功能,讓資訊有條理安排,幫助人們理解
○不知道/沒看到:做設計的時候,應避免資訊在使用者「未知」、「找不到」的領域 而如果真的想要創新,必須考慮教學與理解所需成本
○看不懂:讓資訊清楚有效傳達,我們可以活用分類法建立資訊架構以及提取使用者的心智模型
○怎麼去?:提供線索引導操作任務的流程
○可以嗎?:使用者行動後給予相對應的回饋機制,當然,回饋機制要能夠被看得懂XD
49:36
Jakob Nielsen 提出10個易用性的經驗法則,和2-3的46:57開始提及兩位大師的原則很相似。三者共通點也很一致:清楚明確的指示與回饋、正確且合理匹配的心智模型、容錯與可回復的彈性與適當的說明指導。
上週跟這週的課程內容我只能說:「道理我看懂了但學問轉成文字突然變得好深奧!🤣」
這兩週也花了比較長的時間去研讀跟理解。
從這個階段發現當初第一週自己提到的數位教材可以做何改善。
雖然已經來不及挽回,但日後若有機會再次執行類似的設計,我會好好利用現在學到的東西去做個讓我不會感到後悔的好作品。
💍想提升轉換率優化使用體驗,你該知道的事💍
本次的題材是取自 VWO 舉辦的 ConvEx 2022 年度大會會議內容,字字句句都是精華,來看看國際企業都怎麼使用數據來分析市場及產品!🤩🤩🤩
我們經常快速進行 CTA (Call to Action) 或是 Icon 位置的 A/B 測試,開心地以某版本上線後就收工了!😳😳😳
但是,身為 UX Designer 或 Product Manager 的你,需要持續的去測試產品,隨產品愈成熟複雜度即會提升,或許你會用訪談、使用者旅程等洞察問題,但當你欲做轉換率優化時,在一對一訪談中是無法收集到的!😥😥😥
要怎麼做呢?🧐🧐🧐這次的主題可能稍微艱深,但是對需要從數據來洞察使用體驗、分析使用行為是非常重要的!🍭🍭🍭
💬這次主題你覺得超有用嗎?還不快追蹤、按讚、分享讓更多人知道,或激動留言告訴我們啦!!💬
喜歡我們記得按讚並追蹤我們粉絲專頁才不會錯過之後的貼文👋👋
每週六晚上鎖定 Instagram 準時為你補充設計心知識🤩🤩
🔔追蹤我們🔔
Instagram: https://www.instagram.com/psydesign.tw
Facebook: https://www.facebook.com/psydesign.tw
📕參考文獻
Pion, S. (October 21, 2022). The Testing Maturity Model Used at Dandy [Conference presentation]. ConvEx 2022, VWO, United States. Retrieved from https://vwo.com/events/convex-2022/
-
追蹤 Psy Design 提升設計心知識
想看更多設計大小事都在 #心設計小教室
-
#ui #ux #uiux #uidesign #uxdesign #abtesting #marketing #experiment #marketingstrategy #business #testing #cta #aro #conversionrate #使用者介面設計 #使用者體驗設計 #使用者介面 #使用者體驗 #設計 #市場分析 #數據分析 #市場 #分析 #商業 #數據 #洞察 #轉換率 #轉換 #市場策略
👑設計提案,讓你年終好過的不 NG 簡報👑
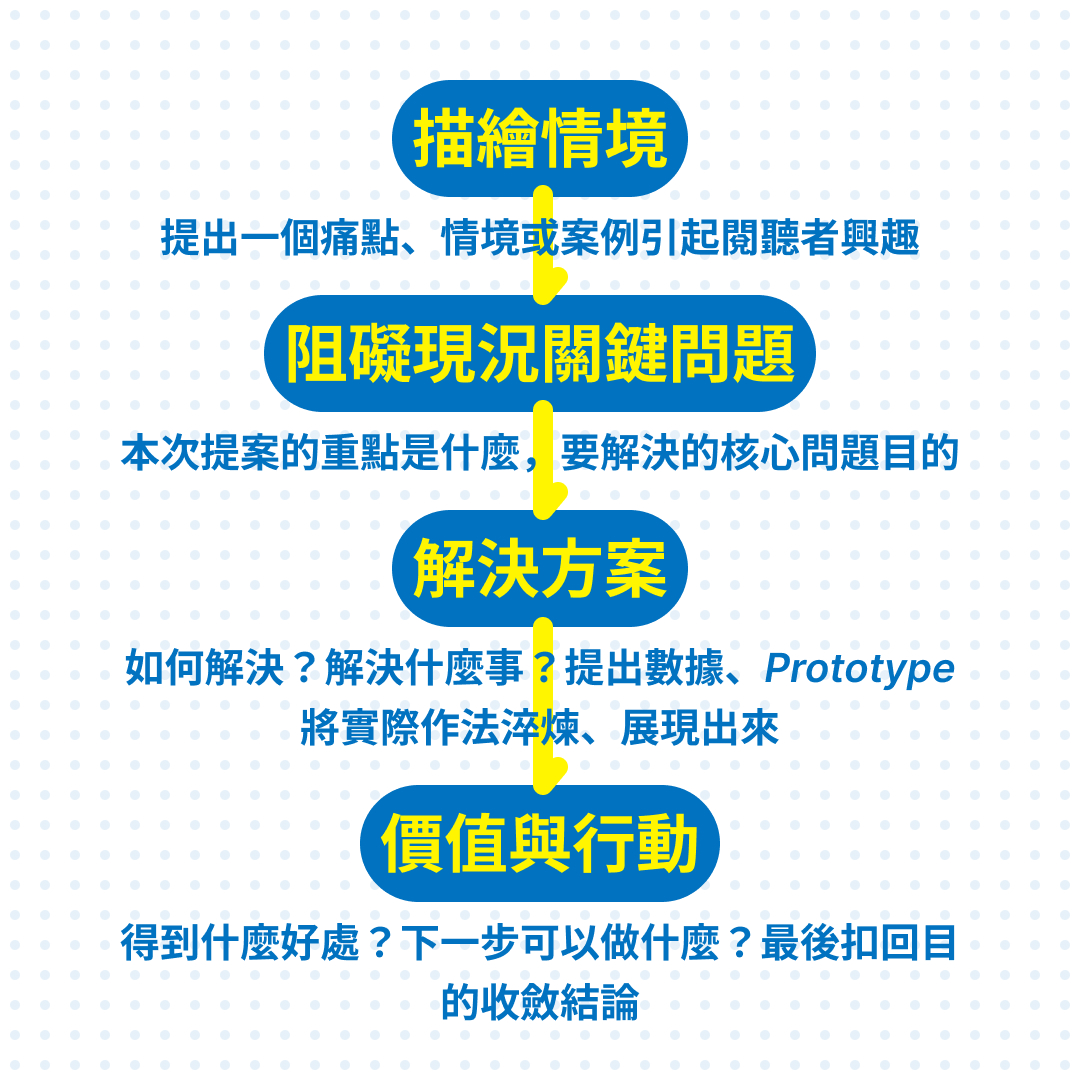
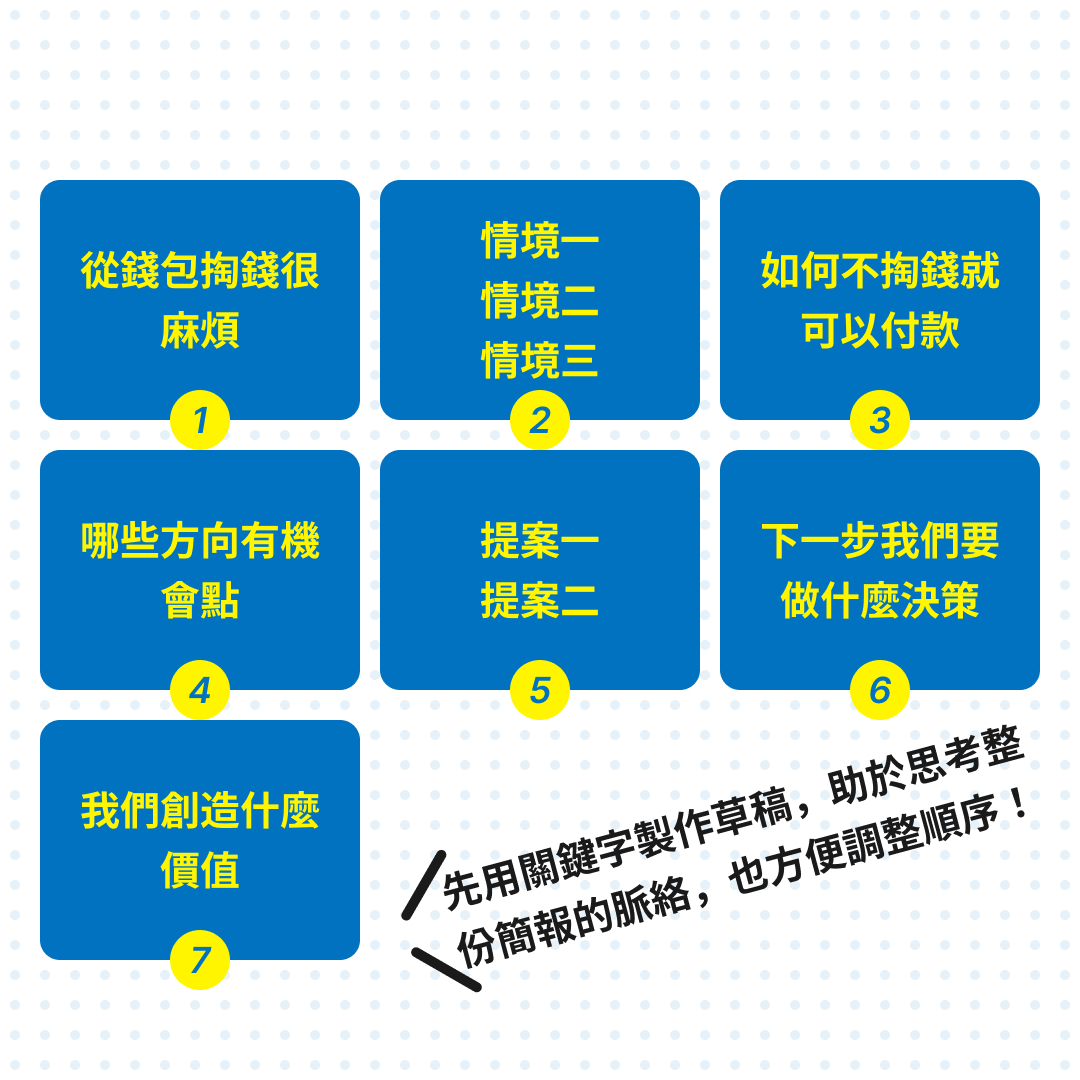
不管是什麼身份、是對內還是對外或是工作階段,都會有提案機會,而簡報能夠輔助你的提案更加分,讓對方能清楚了解你想表達什麼、有邏輯地說服對方!😆
好的提案簡報能讓你事半功倍😆,但若提案簡報做不好,反而會讓對方混亂、無法理解😳,但到底要怎麼設計出一個好的提案簡報呢?🤩🤩🤩
📌一種溝通技巧
簡報是一種溝通技巧,可以幫助每個人有架構、邏輯的表示立場、論點或提案,將模糊的一件事更具體!
📌讓別人跟著你走
簡報的節奏與內容完全是你自由操控,建立情境、說故事讓閱聽者一步步踏進溫柔陷阱!
📌消除盲點
通過製作簡報,除了讓雙方釐清脈絡,所有資訊及想法都會更加條理分明,有機會突破一些盲點!
💬你也在學習簡報能力嗎?有幫助到你的話請追蹤、按讚或留言!喜歡我們的貼文,也請分享讓更多人知道💬
喜歡我們記得按讚並追蹤我們粉絲專頁才不會錯過之後的貼文👋👋
每週六晚上鎖定 Instagram 準時為你補充設計心知識🤩🤩
🔔追蹤我們🔔
Instagram: https://www.instagram.com/psydesign.tw
Facebook: https://www.facebook.com/psydesign.tw
-
追蹤 Psy Design 提升設計心知識
想看更多設計大小事都在 #心設計小教室
-
#ui #ux #uiux #slides #uxdesign #briefing #briefingdesign #proposal #designproposal #marketing #presentation #present #communication #marketingbriefing #使用者介面設計 #使用者體驗設計 #設計 #簡報 #簡報設計 #提案 #設計提案 #行銷 #簡報力 #簡報溝通 #溝通 #行銷簡報






![[使用者體驗設計] UX‧三刀流 2024 共學講義 (908 頁) [無聲影片]](https://i.ytimg.com/vi/Q2WscyX2stk/hqdefault.jpg)