UI/UX 設計是什麼,哪裡不同?UX/UI設計師工作、薪水、職缺特搜!

一說到「設計」,你會想到什麼?其實,設計的原意是為了解決問題,遠遠不只是創造出「好看」的作品,而是要精確地傳遞訊息,同時兼顧使用者的經驗與感受。
在網路普遍的現在,越來越多線上產品和服務仰賴網頁、 App 以觸及消費者,因此,除了實體的宣傳品和商店以外,線上產品的設計需求大增,UX、UI 設計人才也炙手可熱。
那麼 UI、UX 到底是什麼? UI 設計、UX 設計的工作內容與所需能力有什麼不同?如何成為優秀的 UI/UX Designer?如何準備很「UI/UX」的履歷和面試?本篇蒐羅了關於 UI、UX 設計師薪水、職缺等有關 UX/UI 的實用知識,就讓我們繼續看下去吧!
文章大綱:
1. UI/UX 設計是什麼? UI/UX 差別是什麼?
2. UI/UX 設計師的工作內容
3. 如何成為 UI/UX 設計師
4. UI/UX 設計師的職缺管道
5. 如何準備 UI/UX 設計師的履歷、作品集、面試
UI/UX 設計是什麼?先來認識 UX 與 UI 設計的差別
UI (User Interface),中文為「使用者介面」,專注於產品「看起來怎麼樣」。
UI 原意為電腦系統透過介面和使用者進行溝通與資訊交換,協助使用者更有效率的操作硬體,簡而言之,UI 設計師負責設計與使用者互動的介面或媒介,例如網站與 App,除了介面整體的美觀設計,還需兼顧操作的便利性。
舉例來說,區塊顏色、頁面排版、字型與字體大小、按鈕位置與設計、重點的資訊凸顯等等,皆是 UI 設計所關注的重點。
UX(User Experience),中文為「使用者體驗」,專注於產品「用起來的感覺怎麼樣」。
UX 設計師專注於了解使用者的操作模式及背後的象徵意義,透過人對機器的主觀感受來進行系統流程規劃,目前 UX 主要分為兩大面向:
- 用戶體驗研究:為進行 UI 設計前的前置作業,利用調查用戶、獲取資料來彙整出用戶的使用習慣報告,通常稱為 UX 研究員(UX Researcher)。
- 用戶體驗設計:負責網站的骨架設計,瞭解用戶從某一步到下一步的流程是否順暢、是否符合使用邏輯,即為 UX 設計師(UX Designer)的主要工作,。

UI/UX 設計師的工作內容是什麼?
根據 Jesse James Garrett 在 2000 年發表的 The Elements of User Experience 一書,將使用者體驗(User Experience)從抽象到具體分成五個層級,包括:
| 層級 | 專注項目 | 重點參與角色 |
| 1. 策略 | 使用者的需求為何?開發的目的是什麼? | PM、BD、客戶、UX設計 |
| 2. 範圍 | 有什麼功能可以滿足需求?開發這個功能需要什麼資源? | PM、RD、UI 設計、UX 設計 |
| 3. 結構 | 如何呈現需要的功能?例如:放大是直接點擊圖片還是要設計按鈕? | PM、UI 設計、UX 設計 |
| 4. 骨架 | 視覺化前面階段的結果,開始繪製 Wireframe(線框圖) | UI 設計、RD |
| 5. 表層 | 綜合視覺與體驗設計,進行產品開發 | UI 設計、UX 設計、RD |
可以看到,UX 及 UI 設計的角色經常是同時被需要的,而他們也有相似的工作內容,像是:
- 企畫書提案
- Functional Map
- Flow Chart
- UI Frame
- Prototype
- UI Guideline
那為什麼還要區分這兩種職務呢?UX 和 UI 設計到底有什麼差別?以下我們將來介紹 UI/UX 設計師各自獨有的工作內容。
UI 設計師:視覺設計為主,UX 為輔
在上面的五階段中,可以看到 UI 設計師最主要是負責「骨架」以及「表層」兩個部分,這其中的工作又可以細分如下:
- Mockup:假如要開發一個新的 App,一開始在釐清需求的階段,可以用簡單的圖像輔助說明,稱為 Wireframe(線框圖),在需求與功能都確定之後,再交由 UI 設計師繪製「Mockup(視覺稿)」,進行配色、動畫設定、版面調整等等。基本上 Mockup 會長得跟最終的產品一樣,但只是單純的圖片、沒有真正可以操作的功能。
- 切圖:UI 設計師將視覺稿切成便於製作成網頁的圖片,例如 App 頁面中不同區域的 icon、主內容、Call To Action(CTA)按鈕等等,並交給工程師開發程式。
- 標示文件:在切圖上標示相關資料和數值(例如圖片尺寸、文字大小與顏色、各區塊的間距等等)以便工程師開發設定。
UX 設計師:根據不同階段定義 UX 設計的範疇
在上述的 5 個使用者體驗階段中,會有各種不同的角色參與。以 UX 設計為例,可能是在「策略」階段參與挖掘與定義問題,通常是 UX Researcher;或是在「範圍」及「結構」階段找出解決問題的方式,職稱可能是 UX Designer。
而根據產品的生命週期,UX 設計師也會有不同的工作內容。可能是 (1) 全新的產品,需要從零開始研究使用者 (2) 已經擁有大量的使用者、需要從眾多資料中洞察出產品優化的方向。因此根據產品不同,工作內容也會大不相同。
相較於 UI 設計師注重視覺呈現,UX 設計師需要利用各種使用者研究方法洞察出使用者的習慣與行為、製作研究報告作為產品開發或是優化的參考,大方向可分為質化研究(使用者訪談、易用性測試)和量化研究(數據分析、測試)兩種。
總體來說,如果你想要專精於做 UI 或 UX 設計的工作,科技公司和大型企業會是你較好的選擇,由於內部分工精細,因此可以專注於做 UI 或 UX 設計。如果是在中小型企業擔任 UI 設計師,通常也多少需要接觸到 UX 的工作內容,詳細的工作差異會依照產業及企業的不同而有所變化,因此在找工作時務必要先瞭解 UI 與 UX 設計的工作內容與薪資,以免不符合期待。

如何成為 UI/UX 設計師?薪水、軟硬技能
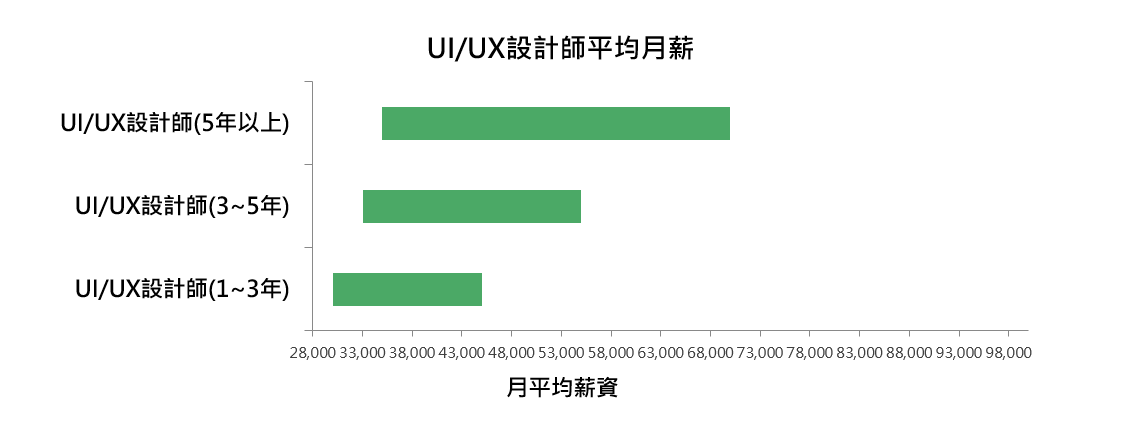
台灣的 UI/UX 設計師薪水範圍
由人力銀行統計的下表可知,隨著工作經歷的增加,通常月薪也會跟著提升。以新鮮人來說,UI/UX 設計師薪水大概在每月 3 - 4 萬元,唯有少部分的UI/UX 設計師(例如科技業、知名大型企業、金融業)可能會有比較高的薪資,但如果是在此領域工作超過 5 年以上的資深 UI/UX 設計師,則平均薪資通常都可以超過 5 萬元。

UI 設計師必備技能
(1) UI 設計師必備軟實力:
- 探索問題、洞察分析能力
- 產品研究、技術趨勢分析能力
- 創意發想、美感
- 具有邏輯、溝通力及自學能力
除了具備視覺設計的美感和能力,UI 設計師也必須具備 UX 思維、瞭解使用者想看到什麼、習慣怎麼使用產品,利用視覺協助整個使用體驗的流程更加順暢、直覺
(2) UI 設計師必備硬實力:
- 繪圖工具:Sketch、Photoshop、Adobe XD、Illustrator …
- 簡報、文書工具:Keynote、Word、Page
- 程式語言:HTML、CSS、JS (加分條件)
- RWD 設計 (網頁設計)
- iOS 和 Android 設計 (App 設計)
依照公司習性與工作性質不同,UI 設計師所要熟悉的繪圖工具不太一樣,但只要懂得基本工具和知識,大部分都可在工作中邊做邊學。另外,UI 設計師若熟悉程式語言,不僅可以加快與工程師溝通的速度,還可以幫助你了解自己的設計是如何產出,雖然程式語言並非 UI 設計師必須要會的技能,但是它會成為你未來工作上的一大利器。
UX 設計師必備技能
(1) UX 設計師必備軟實力:
- 探索問題、洞察分析能力
- 邏輯清晰、有獨立思考的能力
- 善於溝通、團隊合作
- 具備強烈同理心、能夠挖掘與解決使用者需求
UX 設計師必須瞭解使用者想看到什麼、瞭解產品、瞭解市場,並且從大量的網路資訊和書籍中接收新知,從中發掘背後的真正問題,規劃出流暢的使用者體驗。
(2) UX 設計師必備硬實力:
- 了解各種研究方法的優缺點,以及在不同產品階段的應用方式
- 質化研究&量化研究:用戶測試、深度訪談、可用性測試、遠程測試、問卷設計、現場研究、田野調查等
- 熟悉 UX 流程:背景研究(Background Research)、競爭分析(Competitive Analysis)、訪談/問卷(Interview/Survey)、人物誌(Persona)、使用者使用旅程(User Journey)、互動地圖(Interaction Map)、線框圖(Wireframe)、低擬真原型(Lo-fi Prototype)、易用性測試(Usability Test)、視覺稿(Mockup)、高擬真原型(Hi-fi Prototype)。
依照產品的生命週期,UX 人才可能會需要著重在前期的研究或是後期的設計、解決問題,工作內容會有所不同,但依然需要熟悉整個 UX 流程。另外,如果是專注於解決問題的 UX 設計師,因為會需要密切與 UI 設計師與工程師合作,懂得視覺設計的概念或是程式語言雖然不是 UX 設計師的必須,但一定可以幫助團隊協作更加順暢。
金融業 UI/UX 設計師有何特殊要求
上述提到金融業的 UI/UX 設計師薪資在業界高於其它產業,最根本原因在於工作職責和重點方面與其它產業的設計師存在一些關鍵差異。這些差異主要源於金融產品和服務的特性、客戶需求、以及行業規範的嚴格性。以下是幾個關鍵的不同之處:
- 安全性和隱私性的重視:金融業的 UI/UX 設計需要非常重視用戶的數據安全和隱私保護。這意味著設計師必須理解不同國際市場的金融體系和架構,需具跨國市場規劃策略的思維,並確保設計方案能夠遵循這些規定。此外,設計師需要在設計過程中考慮到多重身份驗證、加密技術的應用等安全措施。
- 複雜信息的簡化呈現:金融產品和服務往往涉及複雜的概念和大量的細節信息,如投資產品的風險等級、銀行業務的費用結構等。UI/UX設計師需要能夠將這些複雜信息以用戶友好的方式呈現,使得普通用戶也能輕鬆理解和使用。
- 化繁為簡的設計轉換力:金融自主服務趨勢日漸提升, UI/UX 設計師必須理解如何讓複雜的金融商品或服務,轉換成用戶順手好用的設計,進而提高產品的留存率。
- 符合行業規範和標準:金融業是一個高度規範化的行業,設計工作必須遵守相關的規範和標準。這包括了交易規則、報告要求、用戶身份驗證流程等方面。這些規範可能會對 UI/UX 設計的自由度造成一定的限制。
- 信任感和專業形象的塑造:對於金融業的用戶而言,信任感和專業形象尤其重要。這要求 UI/UX 設計不僅要注重使用體驗的流暢性和便捷性,同時還需要透過視覺設計傳達出企業的可靠性和專業性。
總體來說,金融業的 UI/UX 設計師在面對的挑戰和工作重點方面與其它產業的設計師有所不同,需要更多地關注安全性、規範遵循、以及提高金融服務用戶體驗及易用性,讓複雜訊息易於消化。
一起打造絕佳金融服務體驗!南山人壽體驗治理與設計中心 UI/UX 職位熱烈徵才中!

UI/UX 職缺該去哪裡找?海內外求職平台通通在這裡
台灣求職平台
說到求職,大家一定都聽過 104、1111、518、Yes123 這幾間以數字為名的平台,雖然各家都有主打自己的特點做品牌區隔,但是卻無法解決職缺重複性高的問題,因此,以下我們將為你介紹較有特色的求職平台以及專屬於設計師的海外相關網站,提供你更多元化的選擇。
臺灣 UI/UX 設計師的求職第一首選:CakeResume
主打 履歷編輯工具和作品集編輯器的求職平台,可以自行排版、編輯,依照個人喜好與產業需求打造出客製化履歷,並可插入多媒體資訊,包括影片、投影片、連結等至履歷中,因此成為設計師的愛用平台之一。同時,CakeResume 也提供各產業的 履歷範本 和作品集供參考,更有許多知名企業在 CakeResume 上刊登 UI/UX 職缺。 CakeResume 讓想成為 UI/UX 設計師的你,找工作沒煩惱!
海外求職平台
如果你是想往海外發展的 UI/UX 設計師,以下 6 個海外求職平台絕對不可以錯過!
大型求職平台
- Indeed
有別於一般求職平台,Indeed 屬於職缺搜尋引擎類型,意思就是可以在此平台一次搜尋到各大人力銀行、求職網的職缺,非常方便,但缺點是你必須清楚知道想找的工作類型,網站並不會推薦職務給你。
- Glassdoor
創立於美國(2018 被日本企業收購),擁有多樣化的職缺,並專門提供職場評價服務,可以了解公司狀況、薪資及職務未來發展。
- LinkedIn
偏向社群網路的求職平台,使用者可以透過通知,瞭解到誰來閱讀過自己的履歷,並且可以主動出擊與他人建立連結,增加自己的人際網絡,是個互動性極高的求職平台。
設計師求職平台
- Dribbble & Behance
兩個網站皆是讓設計師在網路上自由展示創作和作品集的平台,都有許多 UI/UX 設計師使用。前者較注重於人與人之間的社交與互動,後者則偏向發表自己的作品居多,雖然風格不太一樣,但是都可帶給設計師們許多創作靈感來源。
- Krop
Krop 適用於各種經驗水平的設計師,並且提供不同產業的工作版,設計師可透過創建個人資料網頁、作品集和履歷表,讓企業來找到適合的人選。基本上,擁有 Krop 帳戶的人都能被板上素材資料庫儲存,因此有很大的機會可以在知名國際企業(Facebook, Apple, Gucci, Nintendo)找到你理想的 UI/UX 工作。
- 99designs
99designs 是一個採用外包模式的設計服務平台,專門為自由工作者設計,擁有多種服務模式與項目,包括 Logo 設計、網頁設計、藝術插圖、商業廣告、書籍雜誌、包裝樣式等,也可針對品牌做 1 對 1 個人設計服務,成為 UI/UX 設計師接案的選擇之一。
最新的設計線上資源與求職管道都在這裡:如何自學成為 UI/UX 設計師?UI/UX 設計書單、自學課程、網站資源與找工作大全
如何準備 UI/UX 設計師面試?職場前輩告訴你
UI 設計師的履歷面試準備
「想像一下自己是面試官,設身處地去想,如果我一天看了好幾十封信求職信,哪種觀看作品的途徑是最方便的?怎樣的 UI 設計內容是我想約面試的?」
根據 UI 設計師羅伯特的 面試分享經驗 中提到,許多求職者在應徵 UI 設計師職缺時都會犯下一些可以排除的錯誤,例如:履歷表寫的落落長沒有重點、作品集沒有整理就交出、面試回答毫無邏輯幾乎聽不懂等問題,如果這些基本錯誤都沒有注意到,這不僅會讓面試官對你印象扣分,在未來工作上也會造成一大困擾。
因此,在求職時,有 3 大重點是 UI 設計師必須多加注意的:
- 瞭解 UI 工作內容,並寫出相對應的履歷,強調公司需要的能力與你的相關經驗結合。
- 事先準備好作品集,整理成一份檔案,並可製作一份 PPT 在面試時敘述你的經驗、人格特質和對該企業的認識。
- 除了在面試前須多加練習面試題目之外,更重要的是面試後的檢討,當面試結束後可把面試題目記錄下來,並且思考怎麼樣改善回答會更好。
UX 設計師的履歷面試準備
“我相信做設計是一件關於思考脈絡的事情。要讓人了解你是怎麼發想問題、怎麼定義接下來要解決的策略,整個脈絡的起承轉合,在作品集裡其實是很重要的。” — Sketch 唯一亞洲區成員 UX Designer Yvon
UX 本來就是講究使用者體驗的工作,因此讓企業能夠用一個流暢的方式認識你,可以說是應徵 UX 設計師的基本功。除了上述和 UI 設計師一樣的準備重點以外,UX 設計師另外也可以注意以下幾點:
- 在履歷一開頭簡短的自我介紹(Short Bio),除了描述你對 UX 設計的熱情,也可以增加個人亮點,例如平常興趣與 UX 工作的連結。
- 運用 UX 的概念準備作品集,將作品集線上化、優化閱讀體驗,並有邏輯地介紹作品,包括「專案目標、執行過程、專案結果、收穫與成長」4 個部分。
- UX 設計工作在每間企業的要求會有所不同,獨立思考、彈性轉換思維會是重要的能力,可以參考《 新手 UX 設計師必備的 3 項求職技能!讓你順利拿到 offer 》,準備新手 UX 設計師的 9 大面試問題。
想成為 UI/UX 設計師的你,相信在看完此篇文章後,已經清楚 UX、UI 設計是什麼了!對於 UI/UX 工作、薪水、職缺與工作內容也有了更進一步的認識。
還想了解更多 UI/UX 的實務經驗和職涯發展?你也可以來看看前輩怎麼說👇🏻
More Career and Recruitment Resources