打造你的思維邏輯 Canva製作心智圖
創意大爆發!🤩
Mindmap助你腦力激盪🧠
🗣️「腦中充滿許多想法,想將它們呈現出來」
🗣️「組織能力不足,無法清楚表達自己的思緒」
🗣️「想製作心智圖,但不熟悉線上的軟體如何使用?」
市面上有許多製作心智圖的軟體,但難易程度不一、有的需要收費。
小編總結了6️⃣步驟,使用Canva就可以免費製作心智圖!
創建你的心智圖
🧐什麼是心智圖?
心智圖是一種視覺化的工具,可以幫助我們思考,通常以中心主題為起點,然後從中心發散出各種相關的分支和子主題。
🧐如何繪製心智圖?
1️⃣聚焦主題:首先我們聚焦一個問題作為中心主題
2️⃣激發想法:從中心拉出分支發想你的所有想法和關鍵字,這個過程將有助於我們激發新的點子和解方
3️⃣歸納整理:將所有的想法進行歸納與整理,為我們的思緒建立完整的架構。
4️⃣最後總結:總結心智圖的所有答案,這時就可以發現我們的想法被很好的呈現出來了!
🧐心智圖可以用在什麼地方?
心智圖可以應用在許多場合,例如:作為學習工具幫助筆記整理、作為專案管理工具追蹤專案的不同階段和任務,以及創意發散等用途。
Step1️⃣:Canva白板功能
首先打開白板功能,Canva提供了許多不同主題的免費模板,可以根據使用目的和喜好選擇。Canva常見的模板包括:心智圖、SWOT圖、樹狀圖、魚骨圖等。
Step2️⃣:快速便利貼功能
選擇便利貼,選擇「啟用快捷便利貼」,點擊「+」就可以快速新增箭頭和便利貼在指定位置,大大提升工作效率!
Step3️⃣:線條彎曲功能
平板的線條不美觀又影響閱讀,使用線條彎曲功能可以讓你的心智圖更流暢,並給出更明確的設計指引~
Step4️⃣:魔法文案工具
製作圖表時想法卡關了嗎?打開魔法文案工具給你一些想法吧!輸入內容就可以得到AI回覆的建議喔~
Step5️⃣:嵌入功能
想讓你的心智圖更豐富嗎?可以將影片、簡報等嵌入到你的白板上,只需將連結直接貼到模板上就會自動上傳囉!
Step6️⃣:快捷鍵功能
直接在鍵盤上完成操作,節省了移動鼠標的時間,快記住這些快捷鍵功能,讓你的製作更快速吧
S:新增便利貼
L:新增線條
R:新增正方形
C:新增圓形
/:打開Canva小幫手,可以在這裡找到「魔法文案工具」
⭐️如果你覺得今天的分享很實用⭐️
留言「+1」
讓我們知道吧!
對你有收穫有幫助的話🙋
請幫我們按讚❤️分享↗️收藏📩
👉追蹤 @jobus.asia




告別圖表恐慌 Chatgpt助你秒變達人
三分鐘就可以繪製圖表
不想花錢購買進階版
🫣:「ChatGPT Plus付費版最近可以使用新功能製作圖表了,好羨慕喔~」
😺:「其實免費版的就可以製圖了喔!可以做出心智圖、圓餅圖、長條圖和Excel表格,讓我在三分鐘以內教會你吧!」
🤩:「太好了~那我要趕快把這篇文收藏起來免得忘記了!」
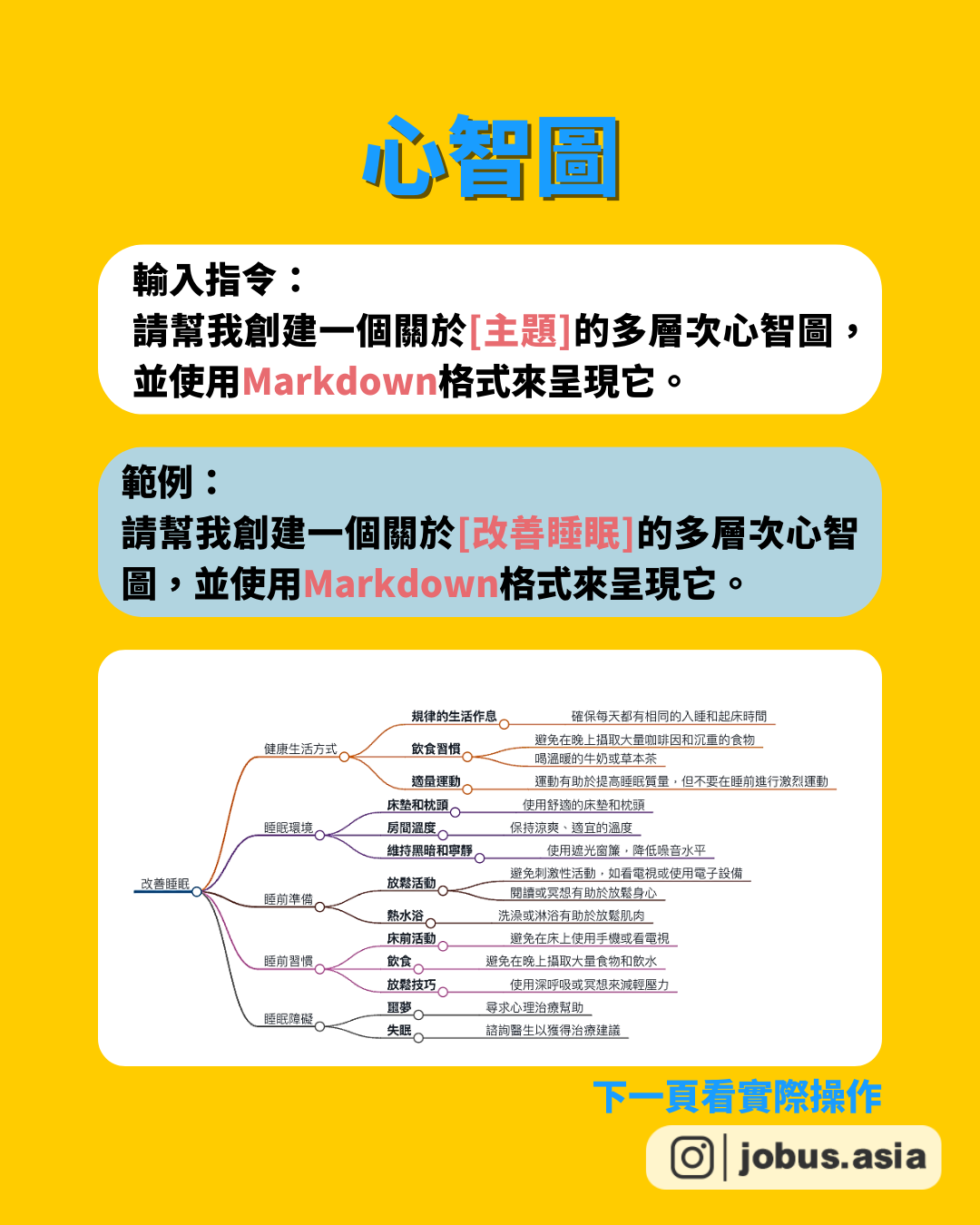
1️⃣心智圖
📍輸入指令:請幫我創建一個關於[主題]的多層次心智圖,並使用Markdown格式來呈現它。
👉🏻範例:請幫我創建一個關於品牌定位的多層次心智圖,並使用Markdown格式來呈現它。
實際操作Markmap步驟:
1.將ChatGPT的回覆複製
2.進入網站「Markmap」
3.左方清除網站舊的程式碼,貼上ChatGPT的回覆
4. 螢幕截圖儲存圖片
2️⃣圓餅圖
📍輸入指令:請將以下資料,轉為 Mermaid 語法以圓餅圖形式呈現:[你的資料]。
👉🏻範例:請將以下資料,轉為 Mermaid 語法以圓餅圖形式呈現:0~14歲 2,816,447 (12.04%)、15~64歲 16,372,843 (69.99%)、65歲以上 4,158,084 (17.78%)。
實際操作Mermaid Live Editor步驟:
1.將ChatGPT的回覆複製
2.進入網站「Mermaid Live Editor線上版」
3.左方清除網站舊的程式碼,貼上ChatGPT的回覆
4.登入網站會員後(免費)即可將圖片存為png.檔案
3️⃣長條圖
📍輸入指令:請將以下資料,提供 JavaScript 程式範例,將上述數字使用 d3.js 繪製成長條圖:[你的資料]。
👉🏻範例:請將以下資料,提供 JavaScript 程式範例,將上述數字使用 d3.js 繪製成長條圖(Bar Chart),縱軸要顯示數值變化:0~14歲 2,816,447 (12.04%)、15~64歲 16,372,843 (69.99%)、65歲以上 4,158,084 (17.78%)。
實際操作JS Bin步驟:
1.將ChatGPT的回覆複製
2.進入網站「JS Bin」
3.左方清除網站舊的程式碼,貼上ChatGPT的回覆
(附上操作影片)
4.螢幕截圖儲存圖片
⭐️明確地下指令⭐️
ChatGPT是人工智能,一樣的指令分別輸入後可能會產生不同的結果。因此學會明確地下指令,將有助於ChatGPT產出更正確的回覆,在製圖上也是如此。接下來將補充下指令的要點:
1.提供目的:
提供明確的目的,具體形容你想要什麼。
2.設定角色背景:
越具體的角色背景設定才能給出適合的回答。
3.設定規定:
告訴ChatGPT回答的形式,如字數限制、呈現方式、答案的數量等。
👉🏻範例:「我是一名心理治療師(設定角色背景)請幫我創建一個關於[改善睡眠]的多層次心智圖(提供目的),並使用Markdown格式(設定規定)來呈現它。」
💬QA TIME
下次還想看哪方面的職客推薦主題呢?
A. ChatGPT系列
B. 其他AI工具(如Bing等)
C.我有其他想法~(留下你的想法吧)
對你有收穫有幫助的話🙋
請幫我們按讚❤️分享↗️收藏📩
👉追蹤 @jobus.asia




1秒抓住觀眾眼球 7個由簡入深的PPT動畫
PPT也能做出吸睛動畫🤩?
「我做的簡報好呆版,要怎麼做才能增加吸引力呢」「同事的動態簡報好流暢,但看起來很複雜,感覺我學不會😔」你也想替自己的簡報加分,卻不知道怎麼下手嗎?一起往下看如何不用精通動畫軟體,只靠PPT就做出收服觀眾的動畫😍!
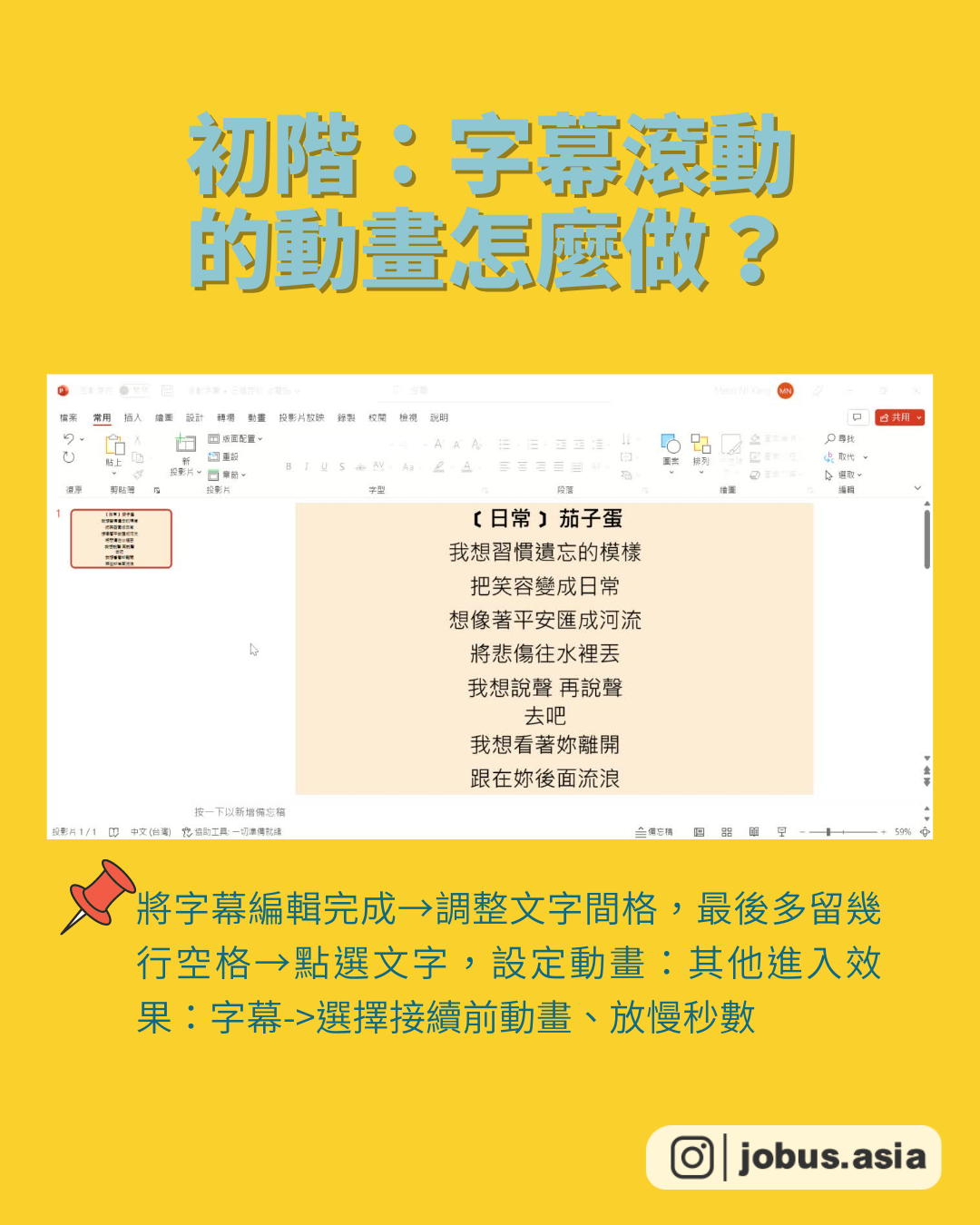
📍初階:字幕滾動的動畫怎麼做?
◾️步驟:將字幕編輯完成→調整文字間格,最後多留幾行空格→點選文字,設定動畫:其他進入效果:字幕→選擇接續前動畫、放慢秒數
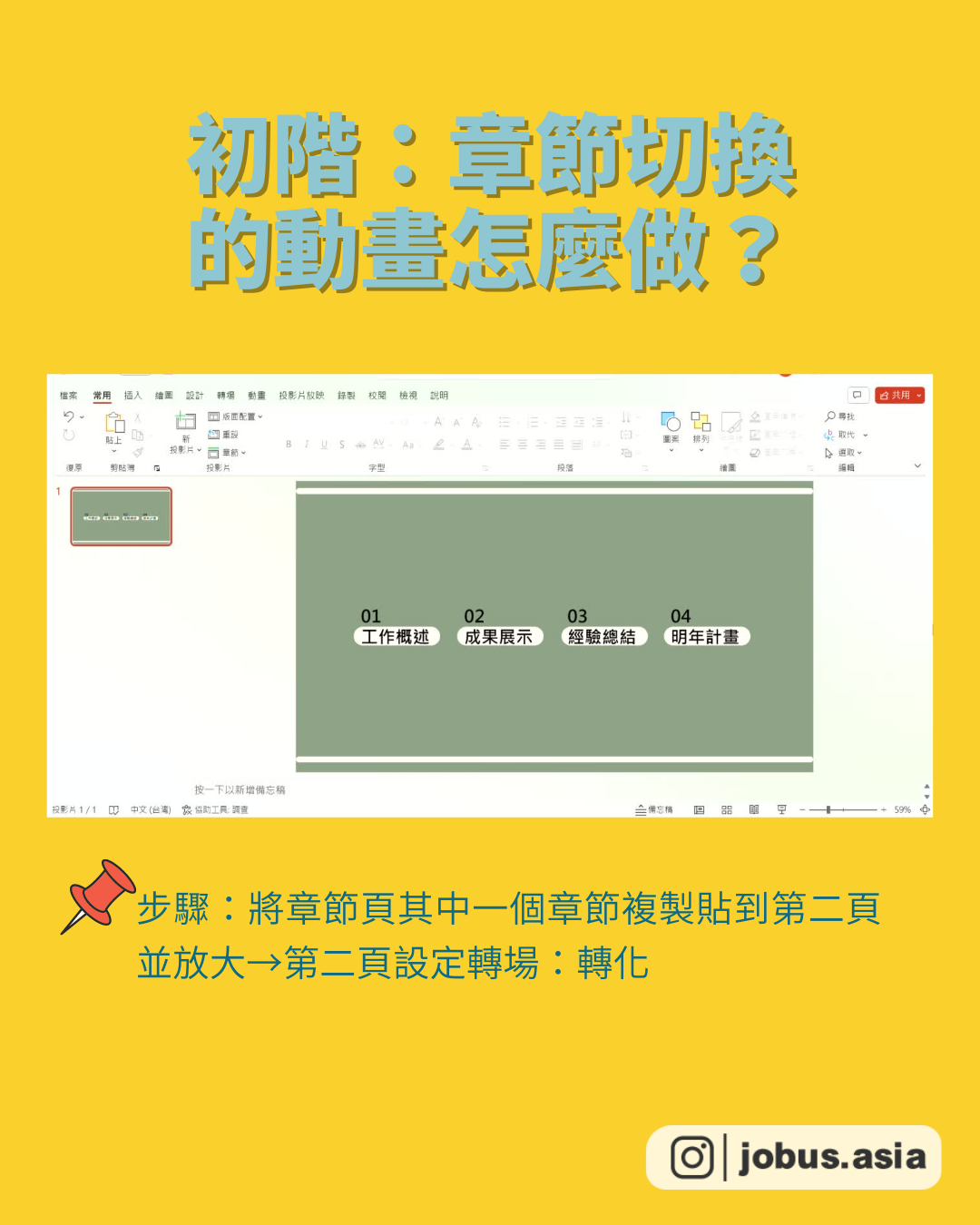
📍初階:章節切換的動畫怎麼做?
◾️步驟:將章節頁其中一個章節複製貼到第二頁並放大→第二頁設定轉場:轉化
📍中階:文字重組的動畫怎麼做?
◾️步驟:準備兩頁文字型投影片(兩頁文字內容需具重疊性、但在文字排版上有所更動)→第二頁設定轉場:轉化→效果選項選擇:字元
📍中階:物件集中的動畫怎麼做?
◾️步驟:分散投影片中的圖示→將所有圖示複製到第二頁並建立群組→將所有圖示縮至最小,放置在投影片中央→解除群組→貼上圖片→將圖片上半部複製至上一頁的左側外,下半部複製至右側外→第二頁設定轉場:轉化→持續時間調為1.5秒
📍中階:3D移動效果的動畫怎麼做?
◾️步驟:將要移動的物品複製到前一頁左上方,及下一頁右上方→全選三張投影片設定轉場:轉化
📍高階:動態封面的動畫怎麼做?
◾️步驟:點選圖形設定動畫:移動路徑:線條→效果選項:向右→點選字體重複圖形的設定→開始設定為:隨著前動畫→點選圖片設定:放大縮小
📍高階:圖片輪播的動畫怎麼做?
◾️插入多張大小相同的照片將多張圖片調整至適當大小與位置→修改物件名稱→新增垂直輔助線→最中間照片設定鏡設效果→複製投影片後重新排列照片→第二頁設定轉場:轉化
為簡報加上動畫!
Tag你也想學習PPT動畫的朋友,和我們分享你最想先試哪一個!
A. 動態封面
B. 3D移動效果
C. 文字重組
D. 章節切換
看到這裡...你收藏了嗎?趕快分享給朋友,讓你們一起成長、成為更好的自己🙌如果想要看更多乾貨滿滿的職涯知識🙋
請幫我們按讚❤️分享↗️收藏📩 👉追蹤 @jobus.asia
#簡報 #動畫 #圖表 #動態 #職場 #報告 #簡報 #表達 #上班族 #簡報技巧 #配色 #成長 #會議 #工作 #模板 #乾貨 #工具 #ppt #提案 #軟體 #效率 #辦公室 #面試 #大學生